How to cross-link to another part of your website |
1. Type the text for your button - e.g. Contact Us
| 2. Select that text and click the Insert Link icon |
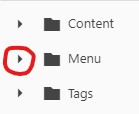
A pop up will show Content, Menu and Tags
Option A: Linking to a Menu Item
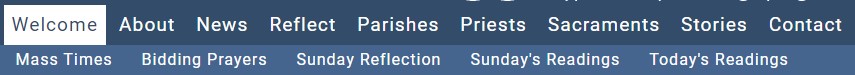
Menu Items are the buttons you see for the navigation across the top of your website e.g.

A1. To link to a menu item on your website main Navigation bar expand the Menu - clicking the tiny triangle here...

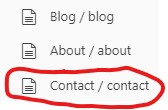
A2. Then expand Main Menu and in this example find and select the Contact menu item here:

A3. You should see the URL is now filled in with some short code something like this
![]()
Option B: Linking to a specific Article
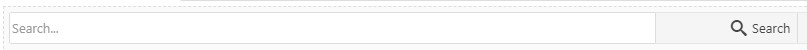
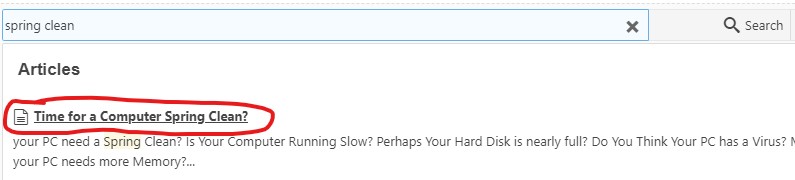
B1. Type in the Search box:

So this example is searching for an article that has spring clean in the title - type spring clean and press the Enter key on your keyboard

B2. Select the title of the article you wish to link to and the URL code will appear in the URL field
Styling your link as a button
| Click the Advanced tab |  |
3. In the Classes field type btn then Enter followed by btn-primary and Enter again. It should look like this:
![]()
| 4. Then click the Insert button |
| Tip: Remember to click | to save your article and check your button works |