Occasionally you might want to publish a full-width image |
Important: Before you learn how to add an image to your article it is recommended you read this first...
Where to get images for your website
Assuming you have used the two-column layout, on rare occasions you might want to publish a full-width image. If so, this should only be published after a read more link.
This is because anything after the read more is not included in the email that is sent out – so it won’t mess up the email layout.
Adding a read more link under columns
A read more link should never be placed inside a column but on its own line.
Here’s how to add the read more link under the two columns…
1. Click the Code tab

2. Go to the end of the code where you see the last </div> and on a new line type <p> (new paragraph)
This will automatically add a closing </p> (end paragraph)
3. Now click back on the Editor tab
![]()
4. Scroll to the foot of the two columns and place your cursor on the new blank line under them
| 5. Place the read more link there. (Click the read more icon | in the toolbar along the top) |
6. You are now ready to place your cursor after the read more link for your full width image.
How to add a full-width image
| 7. Now click the Insert/Edit Image button | (in the toolbar along the top) |
8. Again, It’s best to keep organised and place images in a folder structure so for News you should select the news folder like this…

| 9. Then create a New Folder using this icon | on the right and name it yy-mm-dd - so for 3 Oct 2022 it would be 22-10-03 |
like this...

10. then click the Create button
11. Now click on the new folder you have just created...

This is where you are going to upload one or more images for your article.
| 12. Click the Upload | button (on the right) |
13. Now you have the option to either drag and drop your image file(s) over this space...

| or click the | button and navigate to the location of your image on your computer. |
| Select your image(s) and then |
You should see you selected image(s) listed, ready to upload
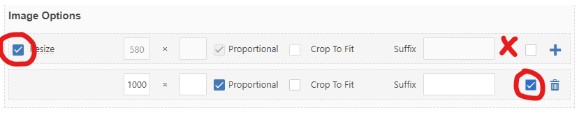
14. Tick the Resize checkbox and then only the 1000 box on the right of the row (you will need to untick the 580)

| 15. Now click the | button |
Your newly uploaded image(s) should be listed in bold
15. Click on the image you wish to insert and it will create the URL for the image e.g.
![]()
16. It may suggest an Alternative Text based on the EXIF information of your file. If you need to, edit this – it should be a short description of the image (in a proper sentence) and will be used for the caption.
Tip: For accessibility you should also copy the image description in Alternative Text to the Title field
17. Click on the Advanced tab

| 18. Now click the | button to insert the image |
Creating a Caption
As a finishing touch you can create a caption. This will put a ready-styled frame around the image with a caption based on your Alternative Text. Here's how:
| 19. With the image selected, click the Insert/Edit Image button |
| 20. Then click |
| 21. And finally click the | button to save and close the article |